Neto Protip: How to optimise your images for your website
Want to make sure your product images look great and load quickly? Well, Neto has that covered with image uploads that automatically resize when you upload them to ensure that all of your customers don’t download that lovely 4MB photo of your product you took with your new iPhone 6.

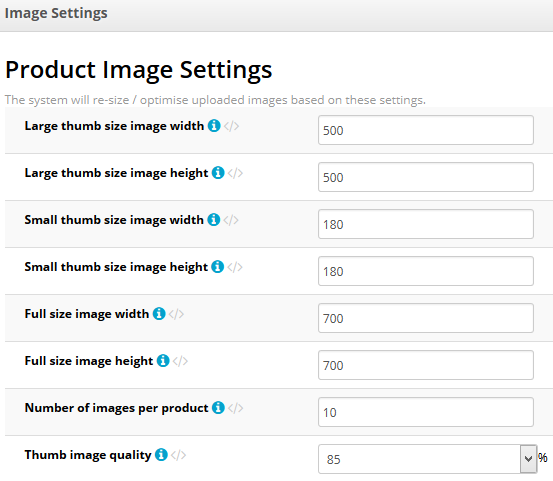
In the Neto cpanel go to Settings > Image Settings. Here you will see a list of image sizes. It is important to make your images large enough to load as clean crisp pictures while keeping them small enough that downloading them will not adversely affect your page load times.
If you have a custom designed template then check this with your designer but for most Neto customers using a standard template the following sizes should provide good results the next time you upload new images for your products.
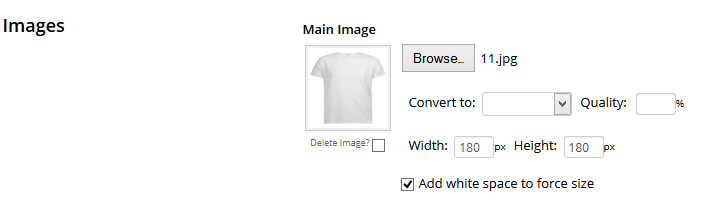
Once you have got your product images looking mighty fine it’s time to take a look at your category images. Go to one of your categories in Content > Product Category > View All. In the images section click “Browse” to find and pre-load your image. Now fill out the new form elements (e.g. Convert To, Quality, Width and Height). Set “Convert to” to jpeg for the best compression and quality to 85% to ensure a nice crisp image. Width and Height can both be set to 400 and you should get good results with most templates.